カンタンだけど意外に奥が深い構造化データとJSON-LD

pukiwikiカスタマイズ箇所の一環で、このpukiwikiにもJSON-LDの構造化データを付けてみました。
ウェブサイトにbotでも読める構造化データを持たせることで検索エンジンなどへの収載が進みSEO的にもメリットがあるとか、構造化データのフォーマットを定めるschema.orgでは3つの形式が採用されているが後発組のJSON-LDは比較的カンタンだとかいう話に乗せられて、このpukiwikiもスキンを改造してJSON-LDを入れてみようと思い立ってみたわけです。
レスポンシブデザイン化やAMP化よりはましだけど
構造化データと言ってもウェブサイトのレスポンシブデザイン化やAMP化に比べればよっぽどカンタンです。
レスポンシブデザイン化はpukiwiki 1.5.3が出てきてずいぶんと進歩しましたが、当初はCSSのテキスト本を片手にああでもないこうでもないと試行錯誤しながら取り組んだものでした。
AMP化ではimgをamp-imgにするなど比較的手間のかからないタグ変更はよいのですが、formタグを非同期的フォーム方式に置き換えるのはかなり大変ですし、jqueryを含めてほとんどのjavascriptも使えなくなります。そう考えるとAMP化はかなり苦労を伴う大改造でした。
JSON-LDの基本はそれほど難しくはない
JSON-LDはそれに比べれば、ソースを表示しない限りはサイトのデザインには全く影響しませんし、<head>に置いても<body>に置いてもよいというのはpukiwikiの視点から見ればスキンに埋め込んでも良いし本文に(html.inc.phpなどのプラグインを使って)直接書いても良いということで、自由度もカスタマイズの難易度もずいぶんとましです。
先行者がさまざまな記事*1やブログ*2を書いてくださっているので、これらを参考に自分のサイト用に書き換えたものを作成して、HTMLのどこかに埋め込むだけです。
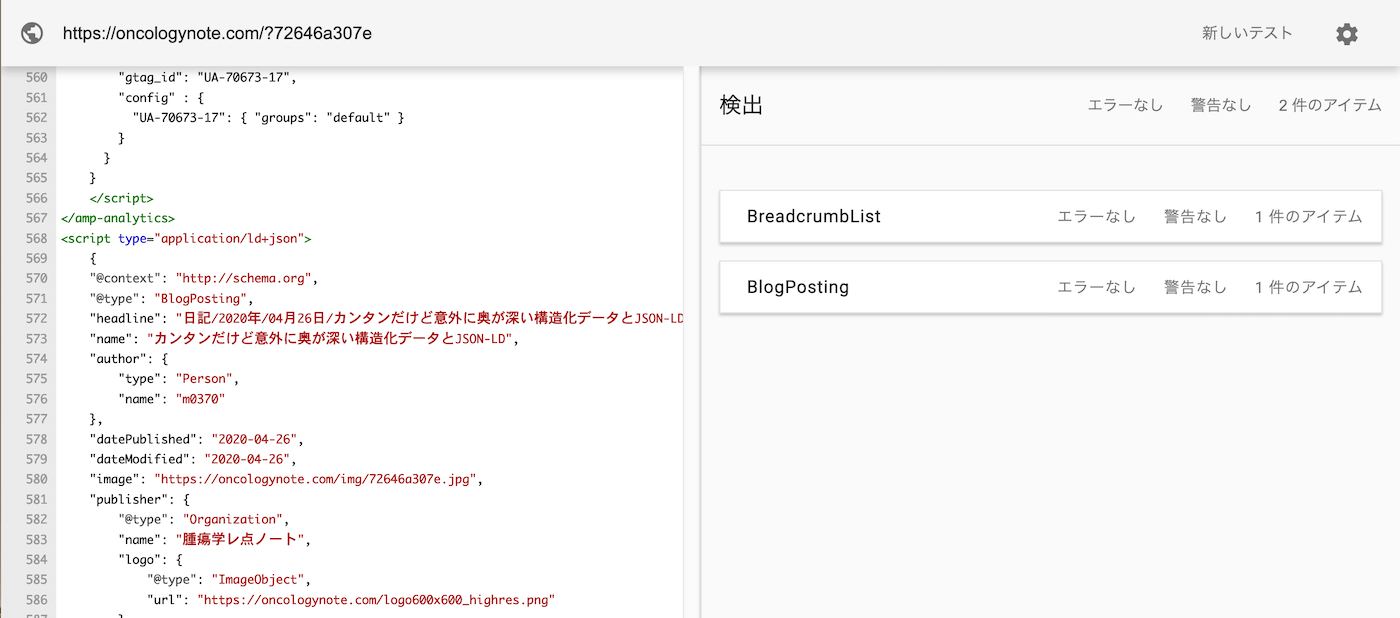
書けた構造化データに誤りがないかはテストツールで確認できる
書いた構造化データが正しく書けているかどうかはGooglebotが来てGoogle search consoleの結果が更新されるのを待っているというのも一つの方法です。構造化データの文法に間違いがあると、エラーの表示が出ます。しかしそんなものを待たなくても、構造化データテストツールというものがあり、これを使えばすぐに構造化データに間違いがないかを確認することができます。
構造化データテストツール
https://search.google.com/structured-data/testing-tool?hl=ja
リッチリザルトテスト
https://search.google.com/test/rich-results?hl=ja
エラーが出たところは1つずつ修正してゆけば、すべてのページに正しいJSON-LDが埋め込まれたはずです。
もともと昔のAMP化ではJSON-LDが必須だったとのことですが、いまは必須でないのでサイトのAMP化のときにJSON-LDには手を付けていませんでした。しかし、この程度のことなのであればもっとさっさとやっておけばよかったと思ったのでした。
それほど甘くなかった
しかし、現実はそこまで甘くはありませんでした。構造化データテストツールで全てのエラーを潰して余裕の表情で過ごしておりましたが、夜になってからGoogle search consoleから次々とアラートが届きます。
いつもと同じAMPのアラートが多く含まれていました。AMPページにしてあるpukiwikiでもtweet_incでTwitterのツイートを引用した場合などはAMP基準を満たしていません。でも、もう全てのページがAMP化できていなくてもいいやと考えることにしていました(検索エンジンにAMPキャッシュは表示されないが、非AMPページの1ページとして表示することは問題なくできる)。しかし、AMPエラーではないアラートも多く含まれていました。
サイズや画質など画像関係が鬼門
一番厄介だと思ったのは、画像のサイズの問題です。構造化データでimageというプロパティにOGPで使っている画像ファイルのURLを渡すこととしました。
しかしOGPに使う画像はファイルサイズを数十kBまでに抑えるためにピクセル数も抑えて色数も少ないPNGなどを使っていました。一方でJSON-LDの画像は最低でも幅が1200px必要だというのです。しかも縦横で合計80万平方ピクセル必要だというのです。80万平方ピクセル必要だと言うなら、1200px x 667pxくらいのサイズが必要です。
このサイズ要件を満たしていないと「Google 検索結果の AMP 固有の機能の対象ですが、AMP のおすすめの設定に完全には準拠していません」という警告文が出ます。インデックスはされておりAMPも有効なようですが、構造化データを登録することの恩恵は受けられないということでしょうか。
このサイズになるとOGP画像とJSON-LDの画像は使い回しではなく全く別のものを用意しておく必要があります。
パンくずリストやカルーセルに表示はさらに難易度が高そう
パンくずリストやカルーセルへの表示ができるというのも構造化データを載せておくメリットになるはずですが、これも簡単ではありません。直接手打ちでするなら難しくないのですが、pukiwikiのスキンに埋め込んでしまってPHPでページに応じて書かせるのが難しいのです。pukiwikiでページ名のフォルダ階層を使っていたとして、それをどうやってJSON-LDに落とし込むか…。
ということでかなり色々と試行錯誤してみましたが、エラーが完全には消えきっていません。もう少し勉強しながらいじって見る必要がありそうです。
追記
と思っていたら、Pukiwiki公式の方にJSON-LDを生成するプラグインがアップロードされておりました。投稿日は2020年4月19日ということで、まだ1週間しか経っていないかなり新しい情報です。Pukiwiki構造に従ってパンくずリストを生成してくれるようです。
このプラグインはよくできていて、Articleとパンくずリスト(BreadcrumbList)を生成できるのですが内部の設定を変更するだけで簡単に「どちらかだけ」を表示するように変更することもできます。2020年4月26日時点で最新のリビジョン1.02では、22行目と23行目にこの設定項目があります。
本サイトではArticleではなくBlogpostingとして構造化データを作成していましたのでArticleの部分はfalseにし、一方でパンくずリストを使いたかったのでこちらはtrueとしました。スキンの<body>の末尾でAMP analyticsなどを置いているところの下に次のコードを置いています。
<?php if (exist_plugin_convert('jsonld')) echo do_plugin_convert('jsonld'); ?>

これでパンくずリストも構造化データとして表示されるようになりました。JSON-LDが2つ並んでしまっていますが、これで特に支障はないようです。構造化データテストツールでもGoogle search console でもエラー表示は出ませんでした。
このパンくずリストはURL短縮には対応していない(URLはスラッシュで区切ったものを段階的につなげていくことでリンクする方式)問題がありますが、これは解決しました。詳しくは下記のURLを見てください。

この記事に対するコメント
このページには、まだコメントはありません。
*1 https://qiita.com/kuro-wassan/items/dc324eb3d5fc2b10bab0
*2 https://webtan.impress.co.jp/e/2019/08/05/33500
更新日:2020-05-04 閲覧数:1688 views.