編集画面からのページ移動時にアラートを表示する
Pukiwikiでページ編集中の予期せぬページ移動やリロードで書きかけの文章が消えてしまって泣きを見た人は少なくないはず。javascriptを利用してページ遷移時にアラートが出るようにして、このダメージを少しでも起こりにくくする方法を記載しておく。
なお、iPhoneのSafariではこのアラートによるページ移動抑制は動作しない模様。
準備
lib/html.phpを改装してアラート表示のjavascriptを実装する。 429行目(submit/preview)と430行目(submit/write)に onclick="window.onbeforeunload = null;" を追加して下記のようにする。
改変前
<input type="submit" name="preview" value="$btn_preview" accesskey="p" /> <input type="submit" name="write" value="$_btn_update" accesskey="s" />
改変後
<input type="submit" name="preview" value="$btn_preview" accesskey="p" onclick="window.onbeforeunload = null;" /> <input type="submit" name="write" value="$_btn_update" accesskey="s" onclick="window.onbeforeunload = null;" />
これがなくても作動しますが、本来の「プレビュー」「送信する」をクリックした場合にはアラートが表示されないほうが期待した動作に合致するので、この2つのボタンでページ移動する時のみ警告を表示しないようにしている。
スクリプト本体
444行目にページ遷移時の警告を表示するscriptを挿入して下記のようにする。
改変前
$body .= '<ul><li><a href="' . get_page_uri($rule_page) . '" target="_blank">' . $_msg_help . '</a></li></ul>';
改変後
$body .= '<ul><li><a href="' .
get_page_uri($rule_page) .
'" target="_blank">' . $_msg_help . '</a></li></ul><script>
window.onbeforeunload = function(e) {
e = e || window.event
return e.returnValue = "他のページに移動します。よろしいですか?";
}</script>';
ちなみに上記で入力したメッセージの「文章そのもの」はInternet Explorerでしか表示されないとのこと。他のブラウザでは「他のページに移動します。よろしいですか?」の文章ではなくデフォルトのアラート文が表示される。
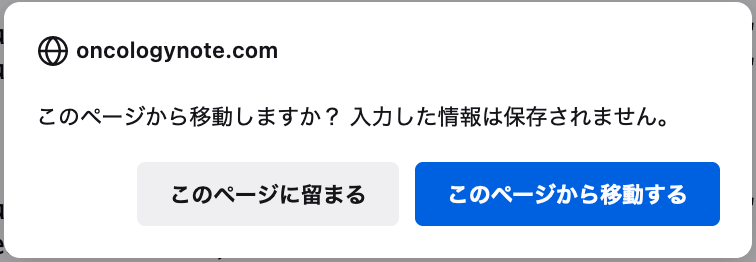
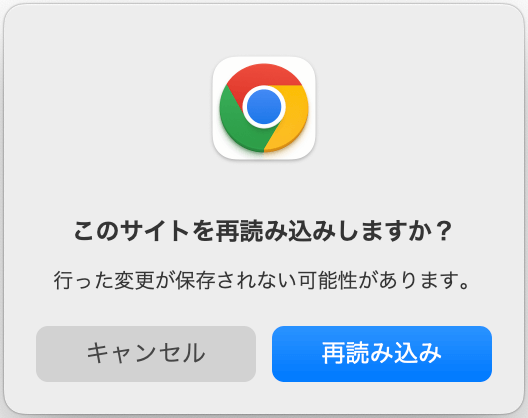
見本
ページを不用意に移動したときは下記のようなアラートが表示されるようになる。これはMac版のFirefox 103とChrome 104の表示例。


本当はWordPressのような自動下書き保存機能があればもっと良いのだけれど、Pukiwikiそのものに下書き機能がないため自動下書き保存機能の実装はかなり難しそうに思う。そちらは断念。

この記事に対するコメント
このページには、まだコメントはありません。
更新日:2022-08-22 閲覧数:581 views.