SSLサイトでOGPの画像URLが取得できなくてハマった話

いつのまにかOGPの画像URLがSSL対応していた
Pubmedのウェブサイトデザインが変更になって、それにともなってOGP情報の画像URLがog:imageからog:image:secure_urlに変更になりました。
世の中のウェブサイトデザインはSSL化(HTTPS化)が常識になりつつあって、SSLに非対応だとChromeやiPhoneのSafariに「安全でないサイトです」と警告文を表示されちゃう世の中です。したがって、ウェブサイトをSSL対応していただくのは大いに結構なのですが、しかしOGP情報のURLを変更してしまうのはいただけません。当サイトでもPubmedに多数のリンクを貼っていますが最近はOGP画像が正しく取得できずに空白になっているページが増えていました。
当初はOGPのURLが変更になっていることにすら気づいていなかったのですが、どうやらPubmedのOGP画像のURLがog:image:secure_urlに変更になったのがOGP画像が表示されなくなった原因らしいということに気がついて、修正を試みました。自作のOGPプラグインはopengraph.phpを使用しています。

そこで、opengraph.phpでog:image:secure_urlのデータを取得できているかどうかをvar_dumpで確認してみました。Pubmedのページで試してみると、従来はog:imageで取得できていたURLはog:image:secure_urlとして取得できているようです。それならif関数で、og:image:secure_urlが存在するならそれを、存在しないならog:imageを使えば良いと思いました。しかし、ここで見事にハマってしまいました。
コロンを含むオブジェクトのプロパティ値の扱いに四苦八苦
opengraph.phpはPHPでcurlを使ってOGP情報を配列ではなくオブジェクトとして取得します。実はぼくは昨日までは配列とオブジェクトの違いもあまり良くわかっていなかったのでした。opengraph.phpの使い方のサイトを見ると$graph->urlや$graph->titleというプロパティの値の取得の仕方がよく出てきているので、似たようなつもりで$graph->image:secure_urlとやって見ました。しかしこの方法ではどうしてもコロン(:)のせいでPHPエラーになります。
よくわかっていないものだから$graph->image\:secure_urlとエスケープしてみたり$graph->"image:secure_url"と引用符でくくってみたりしますがどれもうまくゆきません。これはオブジェクトだから良くないのであって、配列に置き換えればコロンが含まれていてもうまくいくのではないかと考えて、$array=json_decode(json_encode($object), true);としてみたり$array=(array)$graph;とキャストしてみても、やっぱりうまくゆきません。
なんとかする方法はないかと色々ググっていると、「オブジェクトのプロパティの値を取得しようとしたがプロパティのキーにカッコが入っているためにPHPに怒られてしまった」という人のqiitaが出ていたのを見つけました。そして、ようやくこれを見て波括弧でくくればよいのだということに気づいたのです。

ということで、最終的には以下のようにして解決しました。
改造前
if ($graph) {
$title = $graph->title;
$url = $graph->url;
$description = $graph->description;
$src = $graph->image;
}
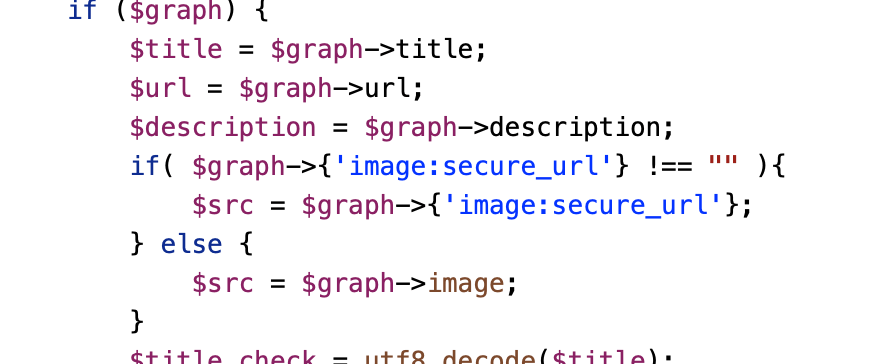
改造後
if ($graph) {
$title = $graph->title;
$url = $graph->url;
$description = $graph->description;
if( isset($graph->{'image:secure_url'}) ){
$src = $graph->{'image:secure_url'};
} else {
$src = $graph->image;
}
}
これで、ようやくPubmedのOGP情報(特に画像のURL)が取得できるようになったのでした。下のPubmedのリンクは、そのテストです。ちゃんとPubmedのロゴ画像が表示されていますね!


この記事に対するコメント
このページには、まだコメントはありません。
更新日:2020-06-02 閲覧数:39 views.