ogp.inc.php_ver1.6

Pukiwikiに様々なカスタマイズを加えてきたが、一般のブログサイトに似せたデザインにはできてもOGPの実装がなかなか難しいと感じていた。このPukiwikiのほかに「はてなブログ」を使っていたので、はてなブログの「ブログカード」は魅力的だと感じていた。また、このPukiwikiのURLをTwitterなどのSNSに貼ってもらった場合にもOGP情報を利用してもらえるとクリック数が増えてよいのではないかと考えていた。
Pukiwikiにブログカードを表示するプラグインがないか調べてみたが、簡単に実装できるものはなかなかなさそうだった。一方でWordpressにブログカードを実装する方法に関する記事はたくさんある。またOGPの取得を容易にするPHPライブラリ(opengraph.php)も提供されている。これを利用すればPukiwikiにもブログカードを表示することができるようになりそうだと考えた。
外部のOGPを取得してブログカードとして表示するプラグイン ogp.inc.php
外部のサイトのHTMLに記載されたmetaタグからOGP情報を取得して、そのタイトル・description・URLおよびアイキャッチ画像のサムネイルをコンパクトなブログカードの体裁にして掲載するプラグインです。プラグイン本体(ogp.inc.php)のほかに、opengraph.phpをインストール(ダウンロードしてプラグインフォルダに設置)しておく必要があります。デフォルトのopengraph.phpはCookieを扱えず情報が取得できないことがあるので、当サイトでは一部改変したopengraph.phpを使っています。

また、スタイルシートでデザインを自由に変えられるようにプラグイン本体はclass付きのdivタグを吐くだけにしています。別途、スタイルシートに必要なデザインを記述してください。
プラグイン
ライセンス
- プラグイン本体はGPL v2です。
使い方
- まず、opengraph.php を入手してpluginフォルダに設置します。
- ogp.inc.phpをpluginフォルダに設置します。
- cacheフォルダにogpのフォルダを作成し、書込み可能なパーミッションを与えます(666など)。
- スタイルシートは適宜調整して見栄えを良くします。参考までに、スタイルシートの一例も添付しています。
- #ogp(取得したいURL) を行頭に記載します。
- 第2引数にampを入れて#ogp(取得したいURL,amp)とすることでamp-img対応のHTMLを出すようになります。(ver 1.2以降)
- 第2引数以降にprefetchを入れることでリンク先を先読みするprerenderに対応します。(ver1.5以降)
- 第2引数以降にnoimgを入れることで画像を非表示にできます。(ver1.5以降)
- ver1.5で、第2引数以降を複数設定することができるようになりました。例: #ogp(URL,amp,noimg,prefetch)
更新履歴
ver1.0(2019.9.10)
ひとまずOGPを取得して表示する機能を実装しました。
現状ではPukiwikiにアクセスがあるたびに参照先サイトのOGPを取得しに行っている。アクセス数がそれほど多くない場合は負荷も無視できる程度であるが、もしアクセス数が非常に多いPukiwikiの場合はいちいち参照先にデータを取得しにゆくのは効率が悪い。何らかの方法でOGPデータや画像をキャッシュすることができればと思うが、現状では荷が重い(PHP技術的に)。
ver1.1(2019.9.17)
キャッシュ機能を実装しました。CACHE.DIRのogpというサブフォルダにキャッシュを配置します。またキャッシュ機能を実装したことでHTTPS外へのリンクを張った際に「安全でないサイト」と表示される問題も初回キャッシュ作成時以降は表示されなくなり、(ほぼ)解決しました。
しかし古いキャッシュを破棄する機能はまだ実装していません。また画像の拡張子を判断するステップを省略しているため、jpegもPNGも'.img'としています。主要ブラウザでは問題なく表示されるようですが、いずれ修正しなければならない。
また、URLを省略したOGPを提供するサイト(NCBI Pubmedなど)へのリンクを貼れるようにしました。
ver1.2(2019.11.10)
第2引数にampを入れることでimgタグをamp-imgに変更できるようにしました。
AMP対応したサイトの場合はimgタグを使用することができません。そのためOGPプラグインが書き出すタグもimgではなくamp-imgタグを使用するようにしています。これにともなってスタイルシートも若干複雑になります。ver1.2対応のスタイルシートを使用してください。
ver1.3 (2020.5.2)
ファイル形式(GIF・PNGなど)を反映したキャッシュファイル名になるようにしました。従来のキャッシュも利用できます。なお、ファイル形式を取得するためにgetimagesize()を使用しているため、PHPでGDがサポートされている必要があります。お使いのサーバーのPHPの設定をご確認ください。
ver1.31 (2020.5.5)
キャッシュ関連のバグを修正。
ver1.4 (2020.7.16)
画像が存在しない場合に画像を非表示(noimg)とするよう対応しました。こちらのサイトも参考にさせていただきました。ありがとうございました。画像がない場合や画像ファイルのサイズが'0'の場合はnoimgとなります。
ver1.5 (2020.7.24)
- WEBP画像があればWEBP画像を表示しなければfallbackするのに対応
- 複数の引数に対応(amp,noimg,prefetch)
ver1.6 (2021.11.26)
- 微修正
PHPファイル(pluginフォルダにインストールしてください)
スタイルシート(ご自由にカスタマイズしてご利用ください)
サンプル
opengraph.phpの参考サイト

文字化け解消のために参考になったサイト
![【PHP】OGP出力 文字化け解消[対症療法] - 海老太の日々是備忘録](cache/ogp/db936e49f4aba6ed6ed32bd9d904c356.png)
noimgの参考にさせていただいたサイト

今後の課題
Lazy Loadの問題
PHPのレベルで参照先サイトにデータを取得しにゆく関係で、このプラグインを使用するとページの表示がわずかに遅くなるという問題がある。PHPのほかにjavascriptで実装してブラウザ側でOGPを取得してもらうという方法もあるが、これはopengraph.phpを使えないほか、ブラウザと参照先OGPに依存してブログカードの高さ(height)が決まらないのでアンカーリンクがずれるという問題が生じるかもしれない。なんとかしてブログカードのLazy Load(遅延読み込み)を実装すればページの表示そのものの速度は維持できるのではないかと思われる。
faviconの問題
はてなブログのブログカードではURLの前に参照先サイトのfaviconを表示する機能がある。しかしopengraph.phpでは参照先サイトのfaviconを取得できない。opengraph.phpに依存しない方法でOGPを取得できれば、faviconの表示も可能になると思う。
OGPを提供していないURLを指定した場合に動作が非常に重くなる問題
おそらくopengraph.phpが、参照先URLの存在しないOGPを探しに行ってその処理がtimeoutになるのを待っているのだと思われる。ogp.inc.phpを使用しているページ全体の動きが悪くなってしまうので、なんとかしたい。
HTTPSでないサイトへのブログカードを設置した場合に「安全ではない」となる問題
SSL化(HTTPS化)しているサイトの場合は、サイト内でHTTPS化されていないURLへリンクを張ったりすると安全ではないというアラートが表示されてしまう。ブログカードでも同様で、HTTPS化されていないサイトへのリンクを張った場合には安全ではないというアラートが出てしまう。 →上記のとおり、キャッシュ機能を実装したver1.1でほぼ解決しました。
HTML5とCSS3の問題
現状ではCSS 2.1以上対応のスタイルシートでデザインを整えているが、HTML5とCSS3でレイアウトすればよりブラウザによる表示のばらつきは減らせそう。とくにCSS3のflexレイアウトができればスタイルシートはより簡単に置き換えられそう。
ファイル名にドットがあるとキャッシュが生成できない問題
ファイル名に.(ドット)があるとキャッシュが再生できないようです。urlencodeしてみたりドットを%2Eにエンコードしてみたり色々と試してみてもダメなようです。ドットを含むファイル名に対してはfile()やfile_get_contents()が働かないのか…。
OGP画像がgzipやWebPの場合
一部のWordpress高速化プラグインなどではOGP画像ファイルが(見た目はjpg拡張子になっていても)中身が一部のブラウザにしか対応していないwebPファイルだったりgzip圧縮された画像ファイルになっている場合があります。この場合はキャッシュ画像が正しく表示できない問題があります。この問題はまだ解決していません。
当サイトでは、表示のおかしい箇所があった場合には当該ファイルをcache/ogpフォルダから探し出してローカルで手作業で普通のjpgファイルに変換し、同名のファイルとして同じフォルダに上書きするという力技でなんとか対処しています(スマートでない)。
OGPループの問題
OGPプラグインに限りませんが、pukiwikiで他のページを読みにいくプラグインを使用する場合はループの問題に気をつけなければなりません。

pukiwikiもヘッダーにOGP情報を付ければ外部にサイト情報を発信することができますし
、ogp.inc.phpを使えば自サイトのOGP情報を取得することもできます。これで画像情報などを盛り込んだpukiwikiを作ることができます。
ただし、自サイト内でOGPリンクを貼る場合はループに注意する必要があります。たとえばAというページからBというページにOGPリンクを張り、BというページからAというページにもOGPリンクを張ろうとする状況を考えてみましょう。ページAの編集を確定しようとするとogp.inc.phpはページBへOGP情報を取得にゆきますが、このときページBのread.inc.phpが読み込まれようとします。しかしページBを読み込むときにページBのogp.inc.phpはページAのOGP情報を取得しにゆき、ページAを読み込もうとします。
結果的に、ページAの編集を確定しようとするとページBがページAを読みにゆく動きが働くので編集が確定できず、PHPエラーが出てしまうのです。これは3ページ(A→B、B→C、C→A)でも発生することがあります。
ver1.1以降の場合は、キャッシュがすでに生成されている場合はページBはページAに読み込みにゆかずにキャッシュを読むので、まずページBのキャッシュを生成させておいてからページAにページBへのリンクを書き込むという順序を追った作業で解決できます。逆に言うと、すでにリンクが複雑に張り巡らされているpukiwikiでcache/ogpフォルダを空にするとこのループが発生することがあります。
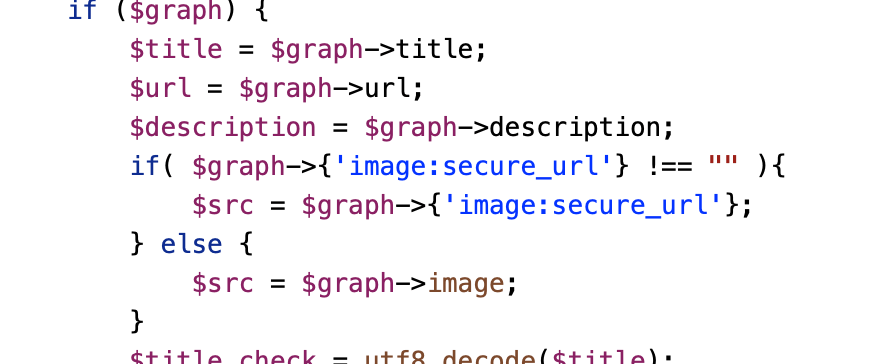
OGP画像がog:imageではなくog:image:secure_urlで提供されるサイトへの対応

opengraph.phpでは取得できないクッキー必須サイトへの対応

この記事に対するコメント
このページには、まだコメントはありません。
添付ファイル: ![]() ogp16.inc.php 314件
[詳細]
ogp16.inc.php 314件
[詳細]
![]() ogp.css 493件
[詳細]
ogp.css 493件
[詳細]
![]() ogp.10.inc.php 176件
[詳細]
ogp.10.inc.php 176件
[詳細]
![]() ogp11.css 286件
[詳細]
ogp11.css 286件
[詳細]
![]() ogp.1.3.1.inc.php 173件
[詳細]
ogp.1.3.1.inc.php 173件
[詳細]
![]() ogp11.inc.php 232件
[詳細]
ogp11.inc.php 232件
[詳細]
![]() opengraph.php 468件
[詳細]
opengraph.php 468件
[詳細]
![]() ogp12.inc.php 251件
[詳細]
ogp12.inc.php 251件
[詳細]
![]() ogp.1.5.inc.php 264件
[詳細]
ogp.1.5.inc.php 264件
[詳細]
更新日:2021-08-27 閲覧数:2951 views.
