Webフォントを使う時にサイトが重くならないようにする

Google Webフォントなどを使うとサイトのデザインのカスタマイズ性が向上しますが、どうしてもフォントダウンロードのためのタイムラグが生じてしまい、これによりPagespeed Insightのスコアが低下してしまいます。スコアを落とさないように工夫しながらのWebフォントの利用法を考えます。
今回実施した対応策
今回使用したWebフォントはGoogleのM PLUS 1pです。無料で使えて利用者も多いフォントです。

Googleのサイトでの手順を普通に踏めば、下記のようなコードが吐き出されます。
<link rel="preconnect" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css2?family=M+PLUS+1p:wght@400;700&display=swap" rel="stylesheet">
あるいはimportを使う場合は下記のようなコードでもかまいません。
<style>
@import url('https://fonts.googleapis.com/css2?family=M+PLUS+1p:wght@400;700&display=swap');
</style>
しかしこれをそのまま使うと、CSSの読み込み、フォントの読み込みでPagespeed Insightが99点付近から一気に60点付近まで低下してしまいました。どうもWebからフォントを読み込むのはイマイチのようです。
このCSSをpreloadで先読みしても、結局CSSがフォントを読み込みに行くところまでは先読みできないのでpreloadしても効果が乏しい。そこでフォントファイル自体をローカルのサーバーに設置する方法を考えました。
フォントをローカルサーバーに置く
フォントファイル自体をローカルサーバーに置く方法はこちらのサイトが詳しい。

このサイトによるとgoogle-webfonts-helperを利用するのが最も確実・簡潔なようです。ここのサイトで必要な項目を入力しておき、必要な@font-faceの記述とフォントのファイルをダウンロードします。ダウンロードしたフォントファイルは今回はサーバーのskin/fonts/のフォルダに配置しました。

今回の@font-faceは次のようになりました。フォントファイルはwoff2しか置いていませんが、これでスマホを含めてほとんどのモダンブラウザはカバーするはずです。一方でIE11はwoff2をカバーしませんし、かなり古いFirefoxやSafariも対応しませんので、このような古いブラウザまでカバーする必要がある場合はwoff2以外のフォントファイルも記述が必要です(woff2ではなくwoffにすればIEも対応します→参考サイト)。
@font-face {
font-display: swap;
font-family: 'M PLUS 1p';
font-style: normal;
font-weight: 400;
src: url('skin/fonts/m-plus-1p-v19-latin_japanese-regular.woff2') format('woff2');
}
@font-face {
font-display: swap;
font-family: 'M PLUS 1p';
font-style: normal;
font-weight: 700;
src: url('skin/fonts/m-plus-1p-v19-latin_japanese-700.woff2') format('woff2');
}
.htaccessの設定
すでに設定済みの方も少なくないと思いますが、このwoff2ファイルをしっかりキャッシュの対象になるように.htaccessの設定もしておきます。
# プロクシキャッシュの設定
<IfModule mod_headers.c>
<FilesMatch "\.(ico|jpe?g|png|gif|webp|img|js|svg|woff2)$">
Header set Cache-Control "max-age=604800, public"
</FilesMatch>
</IfModule>
# ブラウザキャッシュの設定
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/gif "access plus 30 days"
ExpiresByType image/jpeg "access plus 30 days"
ExpiresByType image/png "access plus 30 days"
ExpiresByType image/webp "access plus 30 days"
ExpiresByType image/img "access plus 30 days"
ExpiresByType application/x-font-woff2 "access plus 6 months"
</IfModule>
preloadの設定
最後にフォントをpreloadで読み込む設定もしておきます。このときcrossoriginを忘れないように。(実際にはこのpreloadを入れるか入れないかではほとんどPagespeed Insightのスコアには差はありませんでした。)
<link rel="preload" as="font" href="<?php echo get_script_uri() ?>skin/fonts/m-plus-1p-v19-latin_japanese-regular.woff2" crossorigin> <link rel="preload" as="font" href="<?php echo get_script_uri() ?>skin/fonts/m-plus-1p-v19-latin_japanese-700.woff2" crossorigin>

プロポーショナルフォントにする方法
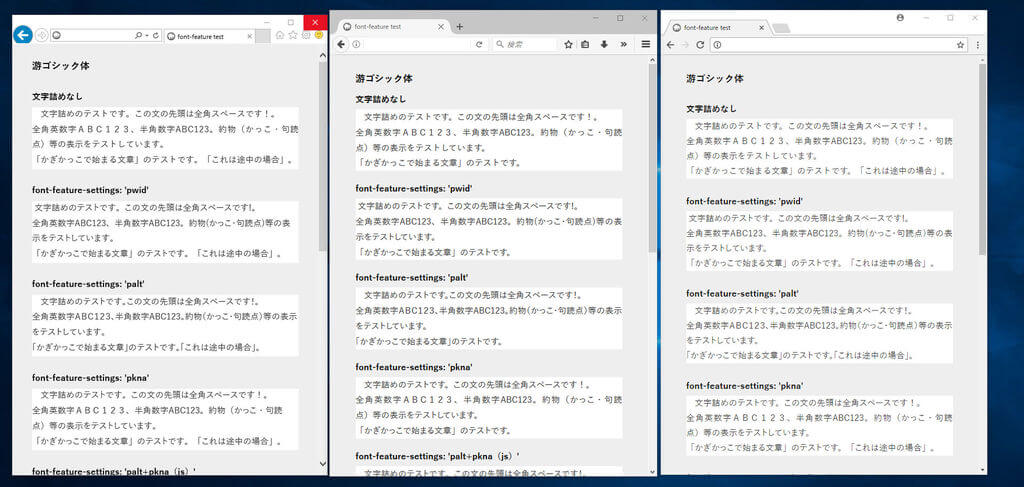
今回のようなWebフォントを使う場合に限りませんが、CSSでフォントをプロポーショナルにしたり句読点の感覚を調製することができます。Google Webフォントで入手できるNoto Sansなどは等幅フォントになっていますが、この設定でプロポーショナルにしたり字間を詰めたりできるようになります。
font-feature-settings: "pwid";

この記事に対するコメント
このページには、まだコメントはありません。
更新日:2021-05-30 閲覧数:1089 views.