個人用Cloudflare無料プランの設定に関するメモ
個人のウェブサイトでもCloudflareの無料プラン(Freeプラン)を使って機能は簡易ながらもCDNを利用できることを前回書きました。

個人ウェブサイトでもCloudflareで高速化・HTTPS化
無料プランは様々な機能に制限がかかっており、特にCDNの真価が発揮されるであろう画像リサイズ・画質最適化などの画像キャッシュ関連の機能が使えないのが痛いところです。
しかし、それでもサイトが高速化できたりHTTPS化やHTTP/2対応がついてきたりするなど、Cloudflareは個人ユースの無料プランでもうまく使えばかなり便利な機能があります。このページでは個人のウェブサイト(Pukiwiki)で利用したCloudflareの無料プランの設定に関してメモをしておきます。
事前設定
まずはCloudflareのアカウントを作成し、ウェブサイトを登録します。
ネームサーバー設定
このサイトのドメインはバリュードメイン(https://www.value-domain.com)で管理していたので、まずはバリュードメイン側でのネームサーバーの設定が必要です。Cloudflareでサイトを登録するとネームサーバー設定をどのホストに向けるかを指示されるので、そのとおりにバリュードメインのドメイン設定操作の画面から入力します。
もともとのネームサーバーは「ns1~5.value-domain.com」でしたが、これをCloudflareのネームサーバー「xxx.ns.cloudflare.com」「yyy.ns.cloudflare.com」に向けます。xxxやyyyは各自のCloudflareの設定画面に合わせて適宜書き換えてください。
次にCloudflareの設定画面に戻って、Aレコードが「プロキシ済み」になっていることを確認します。IPV6も対応できる場合はAAAAレコードも設定します(現時点ではこのサイトの元サーバーはIPV6に対応していないので今回はAAAAレコードは設定していません)。無料プランはDNSのTTLを自分で設定できません。数分から数十分でネームサーバー設定が反映されるようです。
SSL/TLS 暗号化モード「フル」
おそらくほぼ自動的にSSL設定もほぼ自動で反映されると思います。すでに元サーバーのサイトがSSL化済みなら「フル」、そうでなければ「フレキシブル」になっているはずです。
解説サイトの中には「フレキシブル」を推奨しているところもあります。これは元サーバーとCDNの間は非SSLを許容し、CDNからブラウザの間をSSL化するものです。元サーバーがLet's encryptなどでSSL化できている場合はフレキシブルではなく、元サーバーとCDNの間もSSL化する「フル」を選べます。なお、「フル(厳密)」を選ぶには元サーバーにSSL証明書があるだけでなく信頼できるCA証明書を利用する必要があるため費用負担が避けられませんので「フル(厳密)」ではなく「フル」が妥当です。
詳細設定
上記まででCloudflareの基本的な機能はすでに利用できるはずですが、よりよく活用するために以下の項目も詳細設定しました。そっくりそのまま皆さんのサイトに活用できるわけではありませんが、個人用のブログやPukiwikiではおおむねこの設定で問題ないのではないかと思います。あとで述べますがキャッシュを他のユーザーに見られては困る部分の設定だけは慎重に行う必要があります。
エッジ証明書 常にHTTPSを使用
オン。これは元サーバーのApacheの.htaccessでも設定できることですが、基本的にオンでよいでしょう。
HTTP Strict Transport Security (HSTS)
これを有効化すると信頼できる相手とのSSL以外の通信が遮断されてより安全性が高まりますが、何らかのドラブルでCloudflareから元サーバーの直接配信に切り替える場合に、Cloudflareのキャッシュの有効期限が切れるまで元サーバーそのものが拒絶されるリスクがあります。ひとまずオフにしています。
最小TLSバージョン
「1.0」にしています。最小TLSバージョンを上げればセキュリティなどの性能は向上しますが対応ブラウザは減ります。
日和見暗号化
オフ。(ぼくも何の機能なのか正直よくわかってません。)
TLS 1.3
オン。ChromeとFirefoxが比較的早くから対応していたほか、iOS 13以降のiPhone SafariやAndroid 10.0以降も対応していますので、今後はオフにする理由はあまりありません。IE11は非対応です。
HTTPSの自動リライト
オフ。HTTPSのサイトからHTTPのサイトへスクリプトの読み込みなどのリンクを貼るとセキュリティの警告が出ることがあります。この機能をオンにしておくと自動でHTTPへのリンクを検出してHTTPSに書き換えてくれるので便利な機能に思えて最初はオンにしていましたが、この機能をオンにしておくとPagespeed insightのスコアがかなり下がってしまうようです。HTMLそのものをリアルタイムに書き換えるわけですからスコアが下がるのも当然ですね。ということで、自分でHTTPへのリンクを貼らないように注意できていればこの機能はオフにしておくほうがよいでしょう。
最適化:Brotli
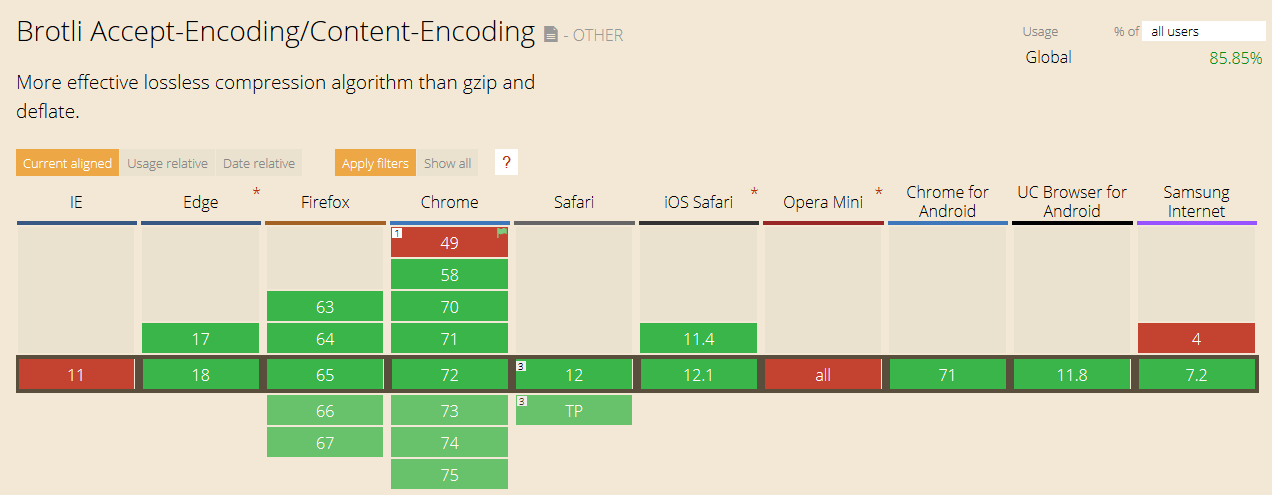
オフ。これはサーバーサイド圧縮の機能の一つです。Googleの開発した圧縮方式でApacheのgzipと比べて圧縮率が優れていますが、その差は体感できるほどのないような差のような気もします。サーバーがgzipに対応していればオンでもオフでもよいのではないかと思います。(Pagespeed insightで比較したところではBrotliとgzipでスコアの違いはわからず)

追記:Brotliはgzipとの併用はできないと書いていましたが、併用はできるようです。ただし、下記の記事を見るとBrotliをCDN側で有効にしていても配信元サーバーがBrotliに対応していなければ意味がないようです。

最適化:Auto minify、Rocket Loader
javascriptは別途CDN(jsDelivr)を使っているのですでにminify済みです。Rocket Loaderを使うよりも、おそらくjsDelivrのほうが速いのではないかと考えているのでRocket Loaderもオフです。HTMLとCSSはminifyしても知れていることと可読性の問題からここではオフにしています。
AMP Real URL
オン。ただし現状ではAndroidのブラウザしか対応していません。iOSの対応に期待しています。
Cache Analytics
これが使えるとかなり便利だと思うのですが、Freeプランでは使えません。1ドメインあたり月額20ドルのProプラン以上で対象となります。
キャッシュ レベル
静的ウェブページはキャッシュが問題になることはあまりないのですが、クエリー文字を含む動的ページではキャッシュの範囲に注意が必要です。
- クエリー文字列なし:クエリー文字列がない場合は、cache からファイルのみ配信します。
- クエリー文字列を無視:クエリー文字列に関わらず、すべてのユーザーに同じリソースが配信されます。
- スタンダード:クエリー文字列が変更されるたびに異なるリソースが配信されます。
ヘルプには上記のように書いてありますが、これだけではいまいちわかりにくさがあります。英語版のヘルプページの記載のほうがわかりやすい印象です。
通常は「スタンダード」で良いと思いますが、同じURLクエリでもユーザーごとに表示内容を区別していて他のユーザーに表示内容が漏れては困るページの場合はページルールでキャッシュを除外しておく工夫をしましょう。過去にはこういう事件もありました。キャッシュされるべきでないページがキャッシュされて他のユーザーに誤って表示されることは大事故に繋がりますので、注意深く設定をする必要があります。
プラウザキャッシュTTL
ブラウザのローカルに保存させるキャッシュの有効期限は、すでに.htaccessなどで設定していればここは「自動」で構いません。
Always Online
元サーバーがダウンしたときにCDN側に保存されたキャッシュを表示させ続けることができます。動的サイトでは使わないほうがよさそうですが、静的ウェブページが多い場合や動的生成が滞ってもサーバーが完全に落ちてしまうよりましな場合はこれを使うとよさそうです。
画像のリサイズやwebPへの変換は有料プラン、特に月額200ドルのビジネスプランでないとダメ。この機能が欲しいのですが個人サイトには高嶺の花です。
ページルール
さきほどのキャッシュレベルのページでも説明したように、本来キャッシュされるべきでないページがキャッシュされて他のユーザーに表示されることは大事故につながることがあります。このページルールでキャッシュされてはいけないページをキャッシュから除外しておくなどの設定ができる他、キャッシュのTTLやセキュリティ設定の例外ルールを作ったりする事ができます。
Freeプランではページルールを3つしか作ることができません。ワイルドカードが使えますが正規表現は使えないので、3つのページルールをどう振り分けるかが重要です。WordPressの管理画面をキャッシュから除外したり、当サイトのようなPukiwikiベースの場合は〜〜〜/?cmd=*や〜〜〜/?plugin=*を入れておくのがよいでしょう。

またCloudflareはデフォルトでは画像やスクリプトファイルのみをキャッシュしてHTMLはキャッシュしませんが、静的ページをすべてキャッシュするようにするためにワイルドカードを使ってキャッシュレベルをCache everythingに設定するわざがあります。この場合もルールの優先度をかならず上記の管理画面などをキャッシュから除外したルールよりも低い優先度にしておきます。

HTTP/2
これはデフォルトでオンになっており、しかもオフにすることはできません。対応ブラウザも増えてマシンパワーも回線速度も余裕がある現在はオフにする理由は特にありませんが。
HTTP/3(QUIC 使用)、0-RTT接続再開
オンにしていますが、正直なところ現時点では対応ブラウザが少ないので効果は未知数です。将来に期待の技術。
WebSocket
オフ。Freeプランでは恩恵少ない。
オニオンルーティング
オフ。
IPジオロケーション
オフ。
この記事に対するコメント
このページには、まだコメントはありません。
添付ファイル: ![]() pagerule.png 364件
[詳細]
pagerule.png 364件
[詳細]
![]() cachelevel.png 303件
[詳細]
cachelevel.png 303件
[詳細]
更新日:2020-07-20 閲覧数:4012 views.